

还在被网络公司忽悠打算花钱做手机网站?
从来没听说过响应式布局?什么是响应式布局?
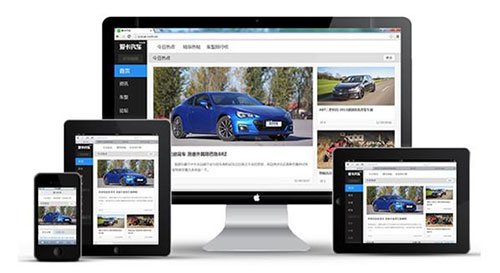
三三诚宝,告诉你一个网站满足时代需求,同时兼容电脑、平板、手机 等设备。
响应式网站建设,将顺应时代发展趋势,成为未来web网站建设的核心主力。
也将成为成都网络公司主力发展响应式布局网站的新模式。
一、什么是响应式布局?
响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个
网站能够兼容多个终端——而不是为每个终端做一个特定的版本。这个概念是为解决移动互联网浏览而诞生的。
响应式布局可以为不同终端的用户提供更加舒适的界面和更好的用户体验,而且随着目前大屏幕移动设备的普及,用大势所趋来形容也不为过。
随着越来越多的设计师采用这个技术,我们不仅看到很多的创新,还看到了一些成形的模式。
二、响应式布局有哪些优点和缺点?
面对不同分辨率设备灵活性强
能够快捷解决多设备显示适应问题
缺点:
兼容各种设备工作量大,效率低下
代码累赘,会出现隐藏无用的元素,加载时间加长
其实这是一种折衷性质的设计解决方案,多方面因素影响而达不到最佳效果
一定程度上改变了网站原有的布局结构,会出现用户混淆的情况
三、响应式布局该怎么设计?
我们在上面了解了什么是响应式布局,那在我们的实际项目中应该怎么去设计呢?在以往我们设计网站的时候都会受到不同浏览器的兼容性的困扰,
现在还要来个不同尺寸设备,我们该怎么淡定下来呢?有需求就会有解决方案,呵呵,说到响应式布局,就不得不提起CSS3中的Media Query(媒介查询),
这可是个好东西,易用、强大、快捷……
Media Query是制作响应式布局的一个利器,使用这个工具,我们可以非常方便快捷的制造出各种丰富的实用性强的界面。接下来就一起来深入的了解Media Query。
1、CSS中的Media Query(媒介查询)是什么?
通过不同的媒体类型和条件定义样式表规则。媒体查询让CSS可以更精确作用于不同的媒体类型和同一媒体的不同条件。媒体查询的大部分媒体特性都接受min和max用于表达”大于或等于”和”小与或等于”。
如:width会有min-width和max-width媒体查询可以被用在CSS中的@media和@import规则上,也可以被用在HTML和XML中。
通过这个标签属性,我们可以很方便的在不同的设备下实现丰富的界面,特别是移动设备,将会运用更加的广泛。
2、media query能够获取哪些值?
设备的宽和高device-width,device-heigth显示屏幕/触觉设备。
渲染窗口的宽和高width,heigth显示屏幕/触觉设备。
设备的手持方向,横向还是竖向orientation(portrait|lanscape)和打印机等。
画面比例aspect-ratio点阵打印机等。
设备比例device-aspect-ratio-点阵打印机等。
对象颜色或颜色列表color,color-index显示屏幕。
设备的分辨率resolution。
标签:响应式布局 响应式网站 响应式网站制作 响应式网站建设
